Candidacy for Print Screen and Yafo Creative's Digital Art & VR Residency
Motivation
My candidacy for the Print Screen and Yafo Creative's Digital Art & VR Residency aims at carving the physical and economical time required for my thoughts and those of others. For that the traditional techniques up to now have been meditation, religious and non religious retreat and other means relying on technology e.g writing or drawing. I propose to use current technology, i.e. virtual reality (VR), as a mean for greater and deeper introspection. As shown further I have for the last 10 years explored tools for thoughts, from papers to software. The recent democratization of VR, augmented reality (AR) and mixed reality (MR) has pushed me to re-evaluate the proxy of technology to my thoughts. There is so much for to explore and I feel that all those new technologies are radically underused, if not misused, focusing on marketing or entertainment rather than helping us to understand ourselves better.
Consequently my candidature aims at providing a VR installation that will allow to use VR as a tool for thoughts and self exploration.
This very candidature is hosted on my Personal Information Manager (PIM) with its VR interface.
Using VR headset and WebVR enabled browser allows you to enter this experience: meditate then write your ideas and visualize them thanks to in-VR painting.
CV
Fabien Benetou
WebXR specialist
VR and AR software development on the web, VR and AR professional workshops
- VAT registration: BE 0722.715.524
- Location: Brussels, Belgium, Europe
Professional projects
See https://iterative-explorations.com
- European Parliament, 2018 - 2024
- UNICEF Innovation Fund, WebXR Technical Adviser, September 2018 - November 2021
- Aquinas Training, October 2018
- CTO for LucidWeb from September 2017 to June 2018
- VR NDA, June 2018
- AR NDA, May 2018
- European Parliament, April 2018
- AR NDA, January 2018
- NDA, December 2017
- NDA, December 2017
- Aquinas Training, December 2017
- Aquinas Training, October 2017
- NDA, July 2017
- European Parliament, July 2017
- NDA, March 2017
- Aquinas Training, February 2017
- UCB, September 2016
- Name
- Cimzia for UCB
- Url
- https://vatelier.benetou.fr/MyDemo/UCB/UCBPreview360s/
- Logo
-

- Description
- Cimzia, an antibody molecule, invites you to travel through the human body. The installation ordered by UCB
 was featured for 3 days in a pharmaceutical conference in Belgium in September 2016 using 2 top of the line virtual reality headsets by HTC Vive. The experience was also showcased on A week of Aframe.
was featured for 3 days in a pharmaceutical conference in Belgium in September 2016 using 2 top of the line virtual reality headsets by HTC Vive. The experience was also showcased on A week of Aframe.
- CallToAction
- Get injected in the human body!
- DateStarted
- July 2016
- DateEnded
- September 2016
Process
To maximize value for money it’s important to answer those questions in that order:
- What’s my audience?
- How are they going to interact with my VR content?
- What are the specificity of the subset of audience who will be there?
- What information do they expect to gain from it?
- What Is currently preventing them from acquiring now ?
Then it’s possible to sketch a scenario on how an immersive experience will help that audience.
Once that’s done then the practical questions can be asked:
- Is it feasible?
- What’s the deadline?
- What asssts and skills are missing?
Finally in term of budget:
- How much will this cost?
This process is iterative but it’s a good approximation.
Recent publications
- Real virtuality: connecting real things to virtual reality using web technologies with Philippe Coval, MozHacks March 2019
Interviews
- Vhite Rabbit WebXR Podcast Episode 027 with Fabien Bénétou: Consulting for the EU Parliament & UNICEF, Managing Information in VR, WebXR Meetups And More, February 2020
- https://www.inthepocket.com/blog/our-conversation-with-fabien-benetou
Voices of VR podcast (unpublished)
Guest speaker
Upcoming
- NGI Forum, Brussels June 2025
Recurring
- VRLab Brussels Meetup founder and event organizer (>800 members, >60 public events)
- WebXR Paris Meetup founder and event organizer (>400 members, >3 meetups)
- Mozilla Tech Speaker (workshops and presentation all over the world)
Past
- Virtual worlds, but real risks: navigating metaverses as a next generation of digital platforms (TOPIC 03 Sub 01), EuroDIG, online June 2023
- Metaverse, European Court of Auditors, October 2024
- 'How can WebXR help you run your own metaverse right there from the browser', OW2 Paris June 2023
- "Can you host the Metaverse? How learned helplessness from Big Tech made you believe you can’t", RightsCon June 2023
- EU Court of Justice (EU internal), Luxembourg, May 2023
- Atelier Blue Hats, May 2023 https://code.gouv.fr/ateliers/metavers/
- ToekomstATELIERdelAvenir workshop, Brussels, March 2023
- AriB's Architecture Video Festival, March 2023
- Helsinki XR Meetup (photos), March 2023
- jxr in /engine/ - coding in WebXR on a plane, JavaScript devroom, FOSDEM, Brussels, February 2023
- ToekomstATELIERdelAvenir workshop, Brussels, December 2022
- Empower the youth: Seize the potential of the digital economy, Panel at Meta Innovation House, Brussels, December 2022
- ToekomstATELIERdelAvenir workshop, Brussels, December 2022
- PeerTube in 360 and WebXR for the 360 Workshop, No Time To Wait Den Haag, 26 October 2022
- WebXR, what's new since FOSSXR 2019, metaverse and more, FOSSXR, October 2022
- Interfaces all the way down, Future of Text Symposium, London September 2022
- Metaverse, OK but Why and How !?, BeJS, June 2022
- EU Court of Justice (EU internal), Luxembourg, May 2022
- Building a metaverse pannel at MozFest, March 2022
- Atelier Innovation, VO Academy, February 2022
- Muse-tech working group, February 2022
- Building Human Rights Into the Metaverse organized by EFF and AccessNow, December 2021
- WebXR Business Summit, September 2021
- Singularity Watch S01 E17 : WebXR, the solution to the challenges of XR?, June 2021
- JavaScript connecting exotic hardware, FOSDEM 2021
- Openness as a strategical advantage : how WebXR and open-source sustainably push the boundaries of innovation, XR for causes at Stereopsia, December 2020
- Fabien Bénétou invité de IDFX le podcast pour rêver, penser, entreprendre la société, November 2020
- StockKnowledge hackathon in Philippines, November 2020
- Bern GameJam, October 2020
- Extending Hubs with Code : From the Console to the Custom Client, Hubs Creators Meetup October 2020
- Carte blanche : Exploration d'un monde virtual, Tomorrow for Good, August 2020
- ~40min (in French) Visite guidée de l'espace virtuel (VR) du ⪀TFG 2020
- XR ePitches 2020 at XR4All, speaker and judge, online June 2020
- Extending Mozilla Hubs, in Hubs, AWE Berlin, May 2020
- script for living presentation
- Presentation for the Ethics of MR workshop, initially CHI 2020 but moved online, April 2020
- VR 4 a cause, panel moderator at Laval Virtual 2020, APril 2020
- UNICEF and WebXR for democratizing XR at VR 4 a cause, panel moderator at Laval Virtual 2020, April 2020
#Conference @utopiah working as technical advisor for @UNICEFinnovate is introducing UNICEF Innovation Fund in TransVRsal room as part of the VR 4 a Cause track #LavalVirtualWorld pic.twitter.com/MnqdVYXyMl
— Laval Virtual (@lavalvirtual) April 24, 2020
- 2020 Annual NYUAD International Hackathon for Social Good in the Arab World speaker and judge, April 16-19, 2020
- Réalité augmentée et réalité virtuelle sur le Web, état des lieux (in French) at Capitole du Libre, Toulouse, November 2019
- WebAR GeoSpatial Hackathon, Toulouse, November 2019
- WebXR, when VR and AR meet the web for FOSS XR, Amsterdam, October 2019
- Past, present and future of VR for GDG Brussels, October 2019
- XR and European Institutions, AWE Europe, Munich Germany, October 2019
- VR, a tool for thinking beyond thought experiments, KUL international philosophy conference "Technology & Society"
- Mozilla DevRoadShow, August 2019
- Nuremberg, Germany
- Munich, Germany
- Linz, Austria
- Vienna, Austria
- Merging Realities : Using the Web to Bring the Internet of Things to High End Augmented Reality with Philippe Coval (Samsung Research), FullStack London July 2019
- WebXR, how AR gets best delivered on the web at AWE, Santa Clara, USA May 2019
- Showcasing WebXR for Mozilla at Beyond Tellerrand, Dusseldorf, Germany May 2019
- WebVR mentor for the 2019 cohort of the UNICEF Innovation Fund, New-York April 2019
- A web page doesn't have to be flat for Creative Frontend Belgium, Brussels March 2019
- Live coding WebVR session for Girleek, Brussels, February 2019
- Virtual reality and philosophy, is VR a radically novel tool for thinking?, KUL Philosophy Lecture, February 2019
- High end augmented reality using Javascript, FOSDEM, Brussels, February 2019
- Workshop lead at WebXR Meetup in Accra, Ghana, January 2019
- Workshop lead at WebXR Meetup in Lagos, Nigeria, January 2019
- Coding in VR, first building blocks, 35C3, Leipzig, Germany December 2018
- Why big players are choosing WebXR, NYVRexpo, October 2018
- WebXR panel with Tony Parisi and all, NYVRexpo, October 2018
- Mauritius Institute of Health, October 2018
- AUF 4 days introduction to WebXR workshop, Recif campus, Mauritius, October 2018
- Presentating XR for the University of Technology of Compiègne (UTC)
Alumni webinar, September 2018
- WebXR week, Microsoft Innovation Center, Brussels July 2018
- VR mentor for the 2018 cohort of the UNICEF Innovation Fund, New-York June 2018
Few more photos from the @UNICEF workshop last week in NYC. If your startup is helping children in developing countries and is aligned with UNICEF mission like those great examples https://t.co/0y41VmRuYu apply! Innovation with a purpose.https://t.co/uK9jfFJv0f #WebVR #WebXR #VR pic.twitter.com/4eUlePHSO2
— Fabien Benetou (@utopiah) June 27, 2018
- Immersive data visualization workshop for OpenVis Conference, May 2018
- Beyond the screen : WebXR, when immersive content enters the Web, FOSDEM February 2018
- Tech Briefing: Mixed Reality 2018, AirMozilla February 2018
- Mozilla All Hands, Austin December 2017
When @utopiah decides to make VR more like LEGOs, and turns @aframevr into a more blocky experience drawing inspiration from Scratch! 🤩✨ #webvr #yallhands pic.twitter.com/5H1aM6tZYq
— 𝔣𝔩𝔞𝔨𝔦 (@slsoftworks) December 14, 2017- https://air.mozilla.org/research-lightning-talks/ slides
- Austin WebVR Meetup, Austin December 2017
- W3C Workshop on WebVR Content Authoring, Brussels December 2017
- Codiax, Romania, November 2017
- WebAR using Tango and ARCore, GDG DevFest, Brussels November 2017
- WebVR - NYVR Expo, October 2017
- WebAR, making augmented reality pervasive, NYVR Expo 2017
- European Maker Week opening at the European Parliament, Brussels October2017
- European Maker Week at Bozar, Brussels October2017
- WebAR, making augmented reality pervasive, Brussels October2017
- Mozilla Dev Roadshow Asia 2017
- Singapore
- Kuala Lumpur, Malaysia
- Penang, Malaysia
- Ho Chi Minh, Vietnam
- Hong-Kong
- Introducing Chromium-WebAR at WebVX Paris 2nd Meetup, Numa Paris July 2017
- Mozilla Developer Roadshow at Frontend United Athens, June 2017
- Inside the immersive web: pioneers of WebVR, panel, VR World Congress April 2017, Bristol UK
- Hack Belgium Tech Experience Zone Workshop and Expert on WebVR, April 2017 Brussels, Belgium
- Summit WVRF17, Workshop Web VR, 11-14 May 2017 Crans-Montana, Switzerland
- Mozilla Dev Road Show, Amaze Berlin April 2017
- Introducing AFrame at WebVR Paris 1st Meetup, Mozilla Paris April 2017
- MozAloha, a brief summary: WebVR NYC Hackathon, December 2016
- Live coding introduction to Aframe: WebVR NYC Hackathon, December 2016
- Lessons from the W3C workshop and more: Be.VR December 2016
- Utrecth Hackathon, May 2016
- WebVR & 3D: JSLab, April 2016
Proof of concepts (more than ~150)
Future or on-going VR projects
- Mozilla AFrame contributor cf https://aframe.io/community/#contributors
- Storyboard VR (demo available on request)
- PIMVR/PIMAR (demo available on request)
Previous VR projects
- LucidWeb (demo available on request) June 2017
- Proctor&Gamble workshop, Romania March 2017
- private project (NDA)
- VR Painting Jam: Artists & Hackers, January 2017
- sponsored by Mozilla
- Mozilla All Hands in Hawaii, December 2016
- invited by Mozilla
- Workshop during Women in VR and 360 Film, November 2016
- W3C Workshop on Web & Virtual Reality, San Jose October 2016
- proposed the link transversal round table
- VRInceptionSchool winner of the Best Serious VR Experience during the VR hackathon in Utrecht, May 2016
- Bobsleigh winner in the webVR category during the VR hackathon in Brussels, January 2016
- Workshop ICON September 2016
- Workshop ICON July 2016

- October 10 CodingBattle webVR at MIC Brussels
- October 8&9 at Creative District
- August 1 VR & eletronics at F/LAT
- June 30 Hacking the Theta S at FABLab Brussels
- June 25 Project Tango (AR) at F/LAT
- June 21 Be.VR at The Egg
- June 20 Cinematics VR at F/LAT
- Saturday June 4 for the European Maker Week
- Wednesday June 1 for CafeNumeriqueBXL
- Tuesday May 31 for EMW at the EU Parliement
- with live demo and covered on Twitter
- Thursday May 2 workshop at the VR Hackathon, Utrecht
- http://vrlab-brussels.info/wiki/Presentations/Fourth, lastest in VR presentation firstly done for JSLab but customized for CampusPartyNL
- Friday 20 May at F/LAT
- with Google IO live broadcast and follow the last workshop materials
- Thursday 14 April at Microsoft Innovation Centre Brussels http://vrlab-brussels.info/wiki/Fifth Workshop Quest/
- also http://vrlab-brussels.info/wiki/Presentations/Second presentation focusing on VRLab
- Wednesday March 30 at ICAB for JavaScript Lab Brussels
- Presentation as slide in 3D and webVR with source code
- Thursday 17 March at FABLab Brussels http://vrlab-brussels.info/wiki/Fourth Workshop Quest/
- FABLab Brussels, Quai de l'Industrie 170, 1070 Anderlecht
- Wednesday March 2 at F/LAT http://vrlab-brussels.info/wiki/ThirdWorkshopQuest/
- VR.Lab Brussels, 28-30 boulevard Albert II, World-Trade-Center Tour I, 25th floor
- Friday February 19 at Impulse Brussels http://vrlab-brussels.info/wiki/SecondWorkshopQuest/
- co-hosted with EUVR.org-Brussels Meetup (BEVR)#7
- Wednesday 13 January 2016 http://vrlab-brussels.info/wiki/FirstWorkshopQuest/
- VRHackathon Brussels warm-up introduction to webVR
WebXR (VR/AR) explorations in videos
Note that you can walk around using the WASD keys of your keyboard. It also works, obviously, in VR.
VR research
- Virtual Reality including demos and reviews
ContainsPersonalYoutubeContentToMigrate
PIMVR
VR interface to thoughts
Current exploration : open scaffolding to spacially and textualy explore interfaces https://git.benetou.fr/utopiah/text-code-xr-engine/
Exploring my triage and annotation process
To dive more in depth see the ~60min interview VR & Philosophy #04: A VR Wikipedia with Fabien Benetou.
I like to take notes. I like to take notes because I have ideas, a lot of them. Most of them are a bit stupid or not that original but, I hope, few of them are quite nice. In order to relax myself I write those ideas down. I also write down notes about events, books, recipes, etc. That helps me to organize my thoughts and, hopefully, have more and better ideas. In order to do that I used :
- paper notebook, very flexible and mobile but can't search
- random files, flexible but no synthesis
- 1 text file with numbered lines to allow for recursively reference previous ideas, quickly gets messy
- multiple text files, mess
- paper mindmaps and electronic mindmaps, amazing for synthesis, doesn't scale so well
About 8 years ago I settled for an online wiki which now has about 1490 pages. In fact I have a network of wikis, a lot more than just 1 wiki and some of them are even offline or not publicly accessible. I find it amazing because it lets me create new pages, link back to future and older pages, search, share with others, embed multimedia content including slideshows and even the the latest craze like 360 photos or 3D objects and animations. Unfortunately it is quite intangible. More importantly the more it grows the more I feel the need to make it tangible.
I started to work on a 3D model of it to 3D print but it didn't give any useful result. I started to print pages of it to put on my walls but it doesn't work for 2 obvious reasons :
- 800 pages requires a LOT of walls,
- multiple pages are updated every day so reprinting isn't sustainable.
Thankfully nearly 2 years ago I tried the Oculus and was blown away. My second reaction after "Wow... that's amazing" was of course how I could apply this to my notes. I started to see what existed and didn't find anything relevant. I then started to make several prototypes with the technology available at the time (cardboard + threejs). Since then both the hardware and software evolved. My understanding also evolved thanks to failed and successful prototypes.
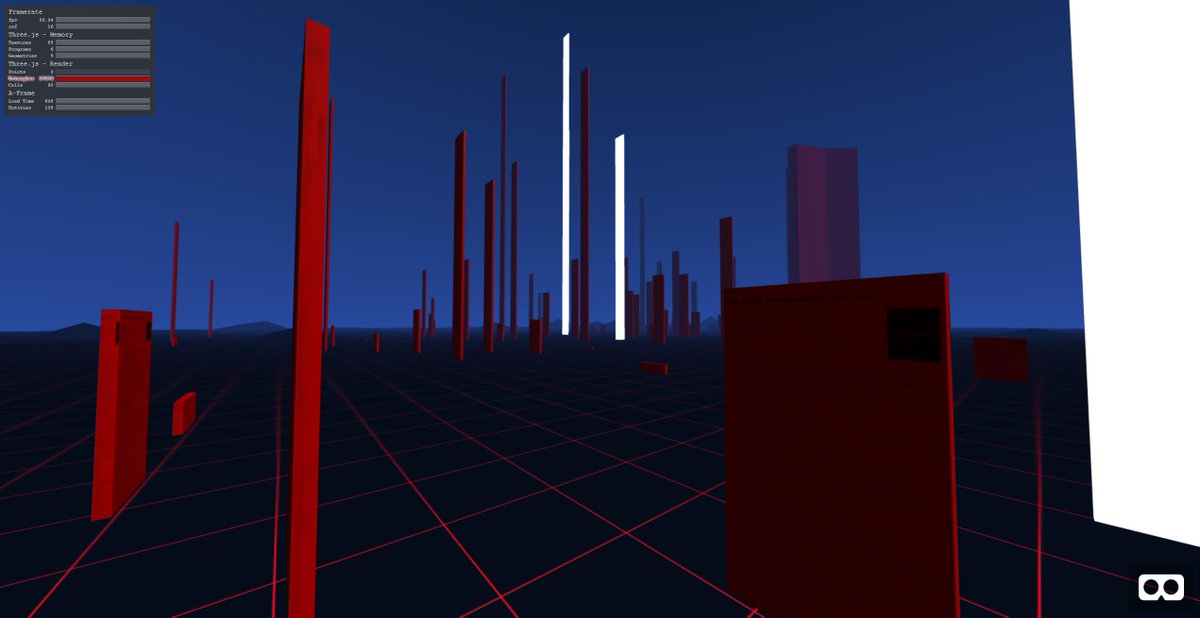
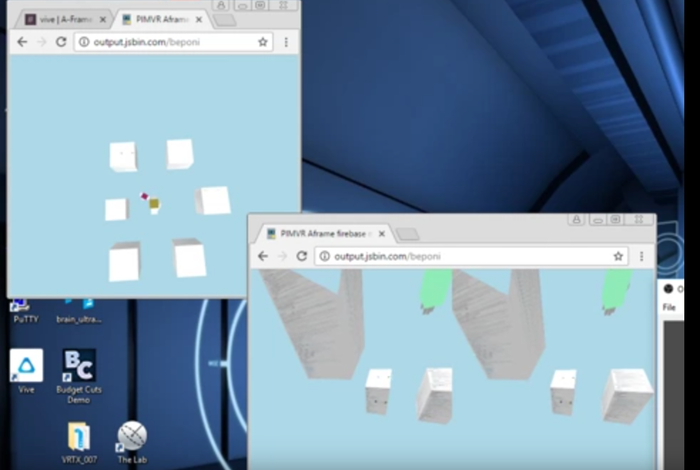
This brought us to, later 2016. The latest prototype then worked with 2 or more HTC Vive networked and used Aframe 0.3.1. It means 2 persons could manipulate a set of notes together, in a shared virtual space.
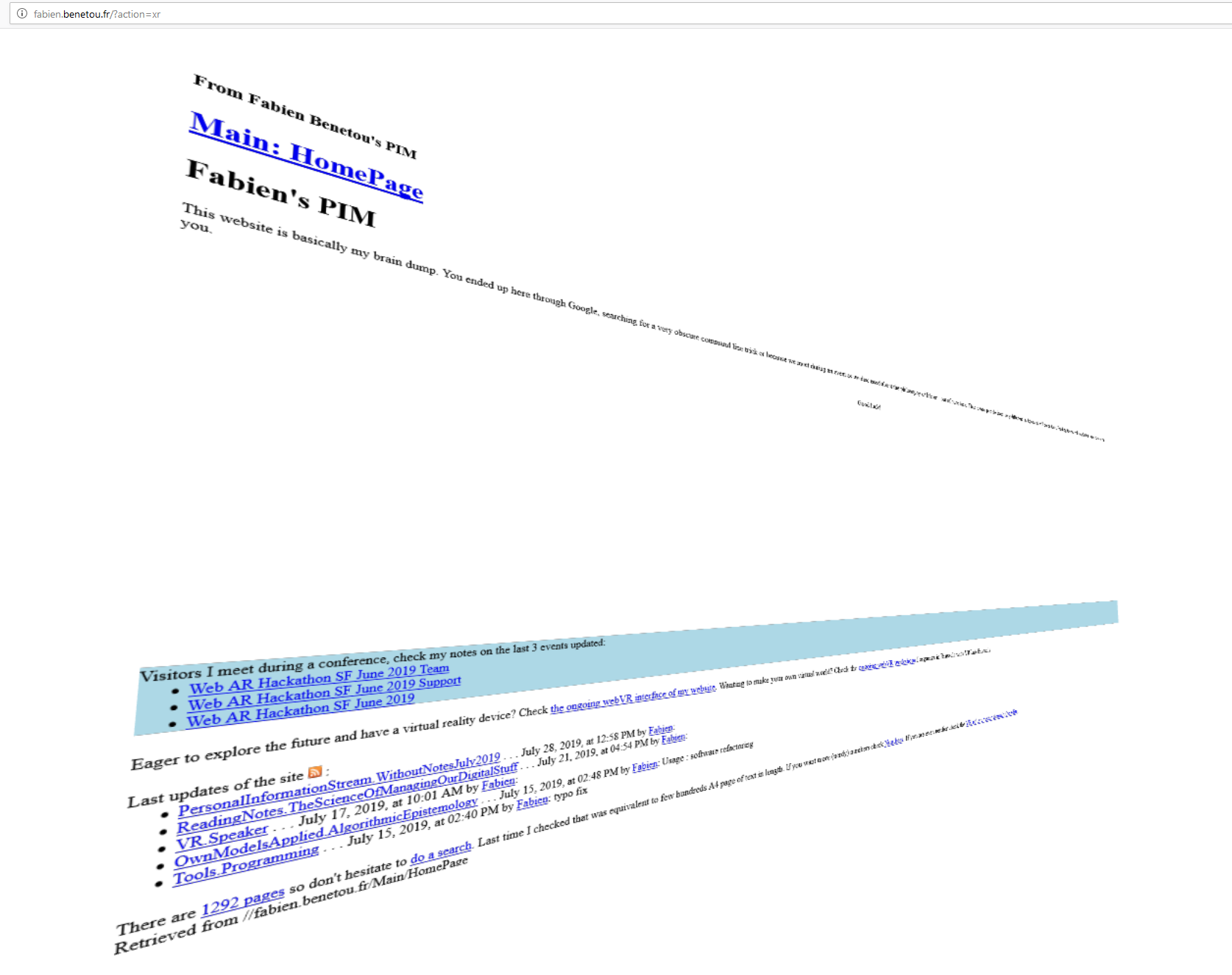
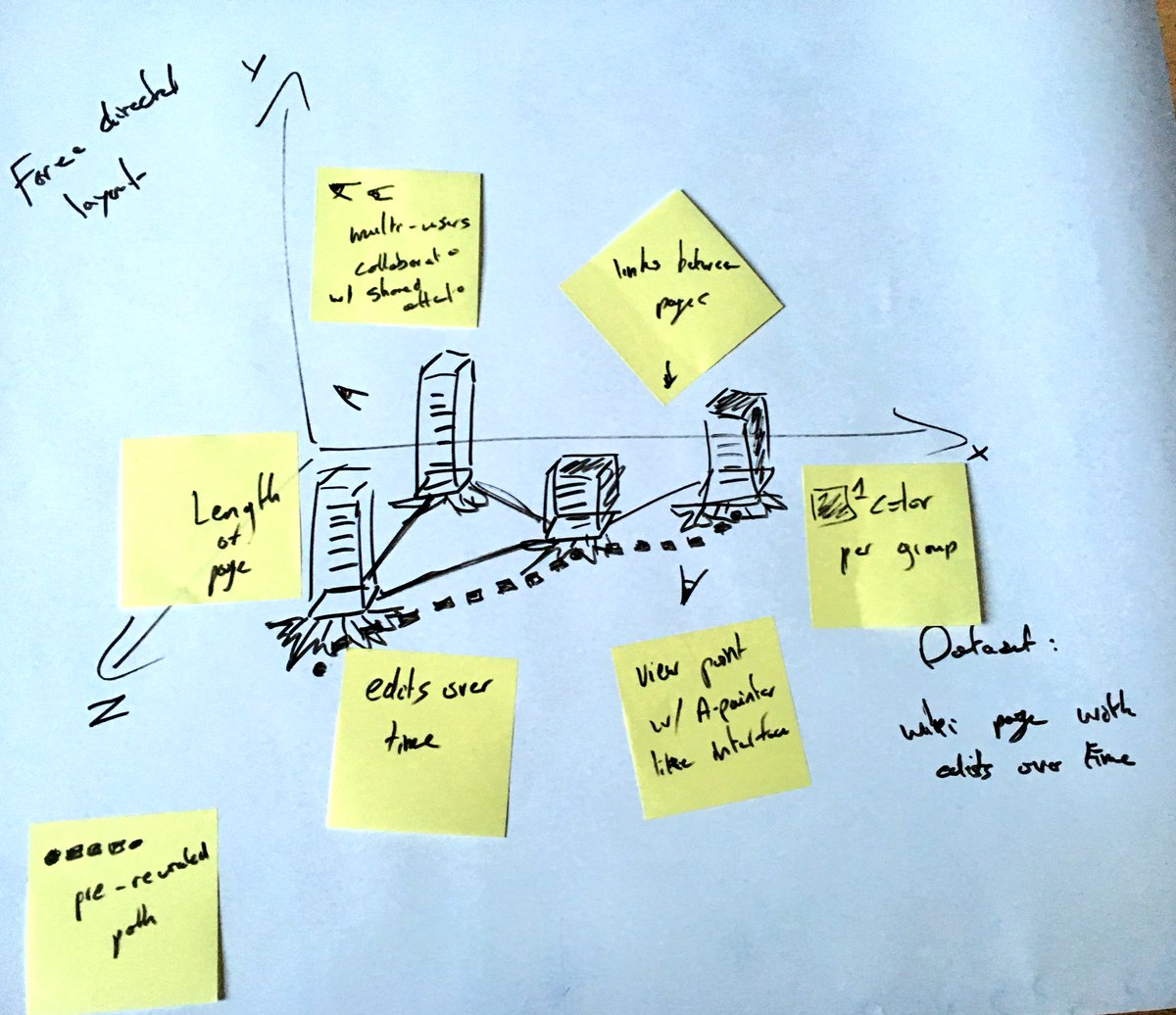
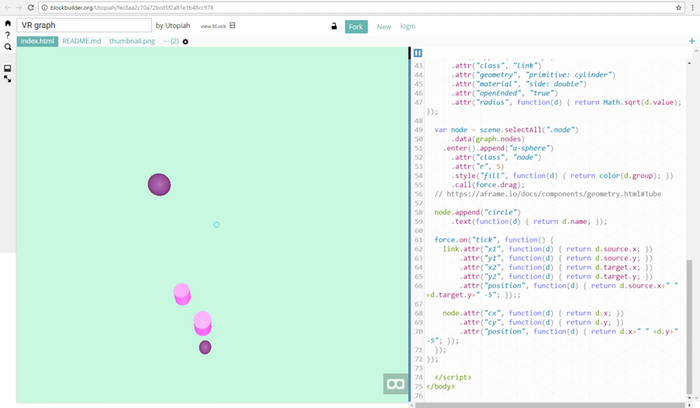
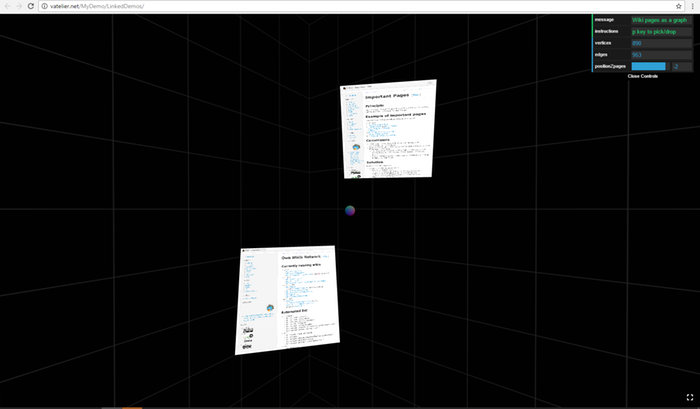
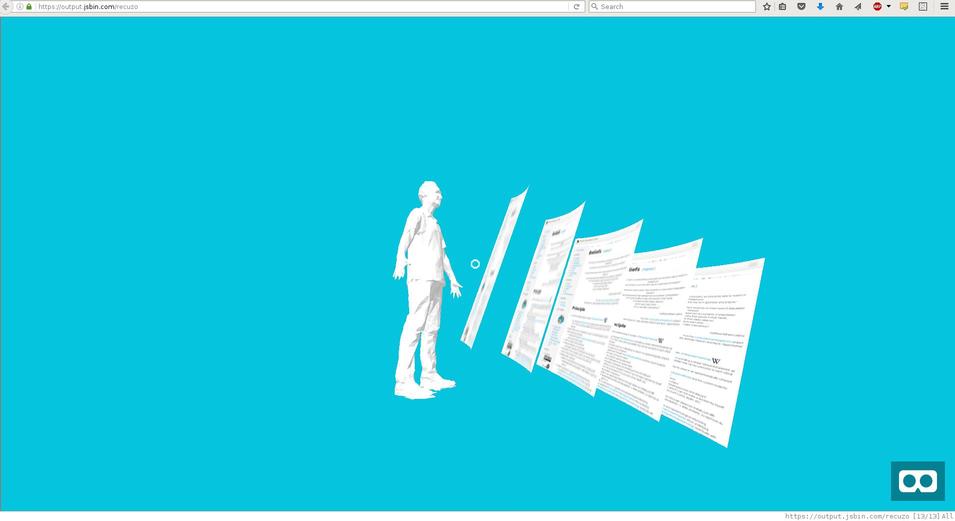
Here are some visuals :
Graph visualization using D3 (partial)
Relying on d3.force.layout() expected to converge then adapting positions.
Testing aframe-htmlembed-component allowing to embbed relatively simple HTML but also CSS images and SVG. Unfortunately most pages look too complex.
Thanks to its convenience though available on the entire wiki with a dedicated user action (appending ?action=xr to any page URL of this wiki)
Managing with zones (inspired by VRHackathonBXL External Mind's prototype but also few months earlier my Application.Valve)
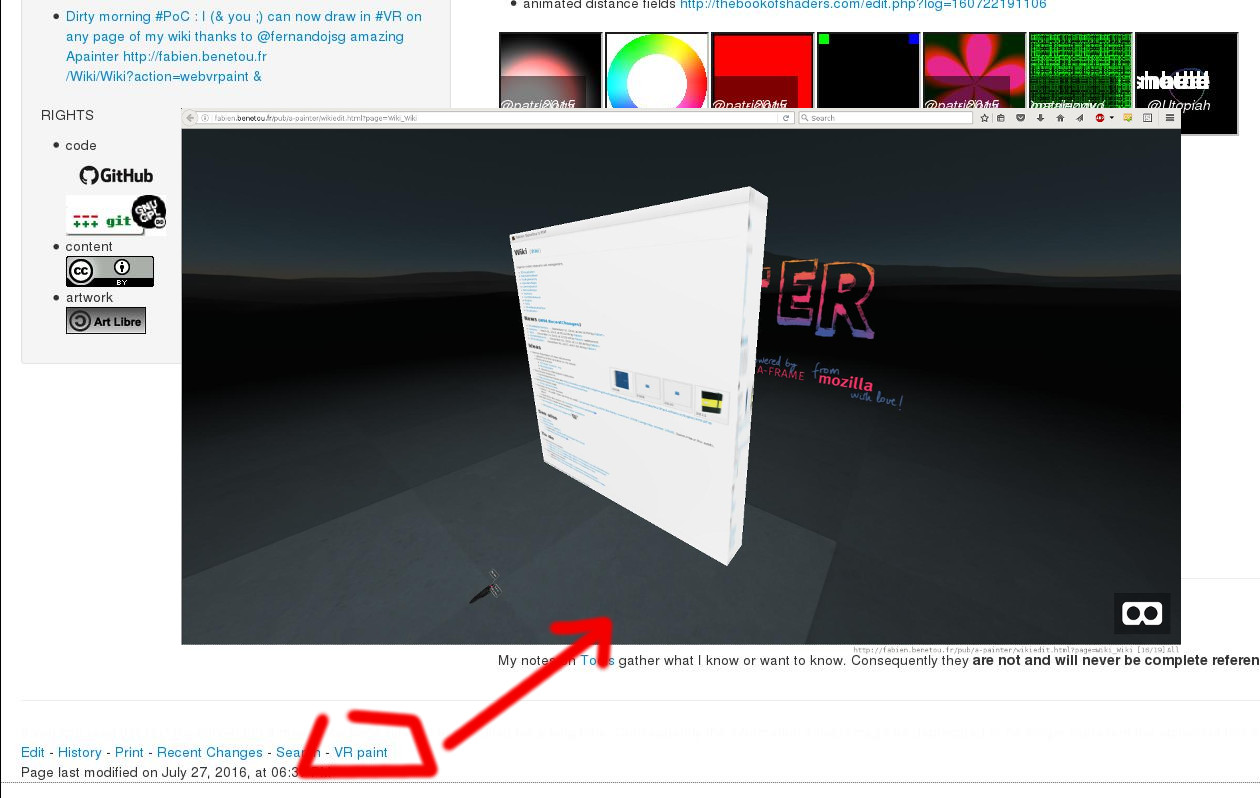
Draw on any page of this very wiki with custom brushes (cf save()/loadFromUrl() for persistence )
There is still a LOT to do. More precisely :
- improve large scale 3D visualization cf 50 nodes preview with code
- improve the infinite gaze mode cf demo
- grouping options delete, save, etc in a nice interface
- level of details with gaze or distance, High res texture (e.g. 1024px width) if within 1m, HTML shader if picked e.g. wiki page with minimalist skin
- Annotation tool a la Tiltbrush but stabilo colors , pins with linked pins (rely on Aframe painter e.g. Wiki.VirtualRealityInterface?action=webvrpaint)
- replay recorded sessions (rely e.g. on replay-telemetry-webvr) or more recently the dedicate AFrame component
- record networked sessions
- 2D visualization of edits frequency per page as currently done on the 2D equivalent using PJS (cf Visualization)
- state saved as native wiki format in order to be editable from the wiki
Status of latest prototype :
Working
- grab objects ✓
- save state over sessions of elements and code ✓
- graph based layout ✓
- handle dead textures (with fallback querying to server for live generation) ✓
- link traversal ✓
- periodic dataset refresh (hourly for partial update and nightly) ✓
- networking (using NetworkedAframe or Mozilla Hubs) ✓
- loading dataset (e.g JSON file or via API like Github issues) ✓
- displaying part of dataset ✓
- displaying part of used codebase ✓
- replay past session (replay) ✓
- display past painting (e.g. homepage) ✓
- navigate in the local filesystem https://github.com/Utopiah/vrify ✓
- in VR page editing and saving with page re-rendering on request https://vatelier.net/MyDemo/WikiVREditor/ ✓
- D3 based Observable notebook ✓
- apply level of details (using e.g. mflux/aframe-lod) as PoC (with texture issue) ✓
- Cytoscape based visualization and graph analysis including headless mode that might be interesting in a worker (e.g. betweeness centrality) ✓
- type text and edit text (pinch to move, keyboard to input, optionally virtual keyboard pinching letters) ✓
- execute text as code (own JXR, based on AFrame shortcuts and JavaScript) ✓
- federation (via ImmersSpace) ✓
- desktop or container streaming ✓
- executing in container (to expand beyond JavaScript to other languages) ✓
- grouping text or code ✓
- movable virtual keyboard ✓
- WebDAV support ✓
To do
- integration (perpetual challenge)
- design a proper UI to improve efficiency (KPI to define)
- extending WebDAV support to handling MIME types
Overall see https://git.benetou.fr/utopiah/text-code-xr-engine/issues
What's the VR added value
- full focus
- bringing back physicality to cognitive tasks
- unlimited display space while still being room-scale
References
- Les objects dans l'espace, la planification dans l'action, B. Conein, E. Jacopin, Raisons Pratiques 1993 cf SC22
- and plenty others to add
- Vannevar Bush's Memex
- Aby Warburg's Mnemosyne Atlas
- Paul Otlet's Traité de documentation Traité de Documentation
- Andy Clark's extended cognition Extended cognition
- Dewey's decimal classification Dewey Decimal Classification
- Edsger W. Dijkstra's EWD-numbered typescripts and manuscripts
- Jevons paradox
- Images de Pensees, Carnes/Marchand-Zanartu
- Ted Nelson
's Project Xanadu
http://ted.hyperland.com/myU/
- Vannevar Bush's Memex
- arguably
- justifying focusing on the latest modified Global Workspace Theory
- vs the pages more at the center of the network Integrated information theory
- vs more specific metrics Integrated information theory
code with docs)
- justifying focusing on the latest modified Global Workspace Theory
What it is not
This is also not about managing a desktop like Virtual Desktop or envelopVR . Those are also nice tools to expand a classical computer desktop but here the focus is on personal information management. Not how to start a game, how to watch a video or install a program but rather how to sort your notes about the games, how you felt watching the video and how maybe thinking and writing about both can help you discover what you truly like and eventually become able to make it yourself.
Note that this is not about memorization. I tried memorization and it doesn't work for the kind of creative tasks I'm interested in. In my opinion memorization is great for repetitive tasks required for a known optimal solution already exists. For discovering new solutions I believe understanding the structure of a problem or a set of information is way more efficient., if not the only way. Consequently the goal of this project is not to provide a way to recollect information but rather to organize visually and thanks to that process to discover the underlying structure of information, or at least a structure that allows for efficiently accessing and using that set of information, thanks to manipulation and first person spatial navigation. For memorization see instead my MemoryRecipe that relied an RSS feed to go against the Forgetting curve.
Past work
- visual prototype of transparent ground using Apainter
- depth proportional to number of edits & length to ... length of the page (cf code)
- roller coaster of edits (did help to remember the pace even 6 months after last try)
- save state (using node, cf server code)
- graph layout in VR (using D3)
- Vive networked version with controllers video example
- visual exploration, self 3D models with rotating notes
- Aframe alternative with physics and network support
- Planning the year ahead in VR, each target project or objective represented as a post-it note or photo
The dataset
- the pages as textures (updated nightly with the most recent 20 pages, generate the entire wiki takes 45min and 330Mb)
- wiki graph as JSON (named .js for easier remote inclusion) http://vatelier.net/MyDemo/newtooling/wiki_graph.json
- format :
- {"Nodes":{
- "PageGroup.PageName":{
- "Id":"PageGroup.PageName","Group":"PageGroup","Label":"PageName","ChangeTime":1310806579,"Rev":8,
- "Targets":["OtherPageGroup.OtherPageName","YetAnotherPageGroup.PageName"]
- }, ... }
- "PageGroup.PageName":{
- {"Nodes":{
- example on hos to access it https://github.com/Utopiah/PIMVR/blob/master/index.js#L17 and https://github.com/Utopiah/PIMVR/blob/master/pimvr.js#L66
- format :
- tools to generate it https://vatelier.benetou.fr/MyDemo/newtooling/
- parsing PmWiki:PageFileFormat
- example of getting metadata details per page
- VRLab-Brussels via JSON http://vrlab-brussels.info/wiki/Main/WhatIsVRLabBrussels?action=json
- part of the larger OwnWikisNetwork
- naive visualization
- first 10 pages by alphabetical order with their linked pages (code)
- D3 Observable with nodes colored by group https://observablehq.com/@utopiah/d3-pim-graph
Related wiki pages
- Wiki
- 3DVisualization
- Visualization
- ToDo
- VirtualReality
- PIMVRUX
- OwnWikisNetwork
- WorkshopWebVRAsExplorable#getOwnPropertyNames
See also
- pseudo artistic representation of information overload and the difficulties of the project
- aframe-notecards to organize ideas from a Google Docs spreadsheet
- Les arts de la mémoire et les images mentales, College de France 2018
- Post-Post-It at KAIST for CHI 2021 http://sketch.kaist.ac.kr/publications/2021_chi_post_post_it
Virtual reality references
Own motivation
Own projects
With users
- storyboarding tool, private beta beyond https://github.com/Utopiah/StoryboardVR
- workshops including VRLab Brussels workshops http://vrlab-brussels.info
With prototype
Note that I have more than 150 prototypes and PoCs on http://vatelier.net/MyDemo/
- Google Poly in VR search, edition and share via URL
- http://vatelier.net/MyDemo/aframe-material/boilerplate/searchthenedit.html
- add url save/share (cf discussion with Thomas)
- use Super Hands or similar for edition (scale and move meshes)
- current limitation being lack of WMR Edge support for AFrame materials
- either fix it (cf PR) or use Firefox + SteamVR for WMR (works just have to make sure dom.vr.enabled is true in about:config)
- VR explorable of my ExtendedLayeredModel
- scribe to text https://vatelier.net/MyDemo/ApainterOCR/
- using A-painter to freely write
- using the camera position to snap a screenshot with the most legible orientation
- convert the image to text
- immersive video player (webm URL in large curved screen with adapted lights) with annotation (e.g. audio recording with seek time)
- https://vatelier.net/MyDemo/LocalVideoPlayer/ working on desktop and mobile
- exploring Object.getOwnPropertyNames(AFRAME) as a WebVR experience

- cf WorkshopWebVRAsExplorable#getOwnPropertyNames
- use https://github.com/kfarr/aframe-city-builder with Google Blocks made Scratch Blocks
- see also for visual programing in 2D
- vrify, Firefox Nightly WebExtensions to add VR interface to your local filesystem
- Cube homage
- Application to Valve, a bit of a portfolio a la Inside Out (Vive only)
- WikiBrainMapping and more generally Cognition
- in fact just 3D for the moment and ... not really mapped either
- my silly on-going "VR business card" VR (just added here to force me to fix it)
- https://github.com/Utopiah/aframe-triggerbox-component
- https://github.com/Utopiah/ThetaWebControl
- VirtualRealityInterface
- Bobsleigh
- VRInceptionSchool
- could provide a room scale version via e.g. https://github.com/caseyyee/aframe-ui-widgets
- VRLab
- http://vatelier.net
- minimalist headset http://www.thingiverse.com/thing:1419991 cf laser cut prototype by Camille
- Cookbook:VRView360
- e.g. (:vrview360:)/pub/360/EteChezPierre.jpg(:vrview360end:)
See also my VR explorations as short Youtube videos
Without prototype
- Online museum of tools to explore and think further
- e.g map, boulier, sextan, astrolabe, etc
- not showcasing the tool, instead making the visitor use it to reach a goal
- eventually solving puzzle requiring to combine some
- Aframe inVR live coding environment
- keyboard locator https://jesstelford.github.io/aframe-video-billboard/
- virtual keyboard and text editor https://github.com/cjroth/aframe-keyboard
- link traversal as reloading trick in Nightly https://blog.mozvr.com/connecting-virtual-worlds-hyperlinks-in-webvr/
- save camera position http://jsbin.com/xobava/edit?html,output
- modify objects e.g. text editor https://github.com/wmurphyrd/aframe-super-hands-component
- (to try) https://github.com/ngokevin/aframe-sketch
- see also VRInceptionSchool
- networked games hub with profile, chat, notification of friends, top scores and component to include and use for experiences
- photos and 3D scan memorabilia as a museum inspired timeline
- Tron clone using room scale for movement
- Google Earth VR with personal content
- experience feedback
- under or on the side of a webVR experiment, provide an annotation tool
- e.g. 140 characters with visual selection tool on a predefined format 600x300px, an equivalent of post-its, can be done live (network synchronized, assuming both computers have the minimum spec) with chat or recorded to be sent and checked later
- under or on the side of a webVR experiment, provide an annotation tool
- generated and tweakable civilizational collapse virtual worlds based on models e.g. HANDY or Wikipedia:World3
(as learned in "Tout va s'ecrouler") and live updated feeds
- BlockBuilder/InventingOnPrinciple/RapidPrototyping in VR
- with live coding, live reloading, easy forking, easy sharing, collaborative debugging
- motivated by own Principle, using JSBin then BlockBuilder, reading "Inadequate Interface" in http://www.wired.com/2016/04/magic-leap-vr/ and earlier discussions with Brian Peirs (RiftSketch) then Pierre
- brain imaging interface at FABLab
- https://cpanel.emotivinsight.com/epoc/document.htm
- required PHP webserver running on localhost, apparently supporting Linux
- http://www.myndgazer.com/neurofeedback/
- https://github.com/metzel/Emotiv-Browser-SDK-js-example
- https://cpanel.emotivinsight.com/epoc/document.htm
- in VR transaction using Bitcoin (via e.g. http://)bitcoinjs.org) cf vAtelier Gaze2Pay proof of concept
From personal use
- AFrame
- lifecycle including https://aframe.io/docs/master/core/component.html#lifecycle-methods and related issue https://github.com/aframevr/aframe-site/issues/242
- AFRAME.registerComponent()
- Component.init()
- Component.update(oldData)
- Component.remove()
- Component.tick(time)
- Component.pause(), Component.play()
- scene.hasLoaded
- small demos http://vatelier.net/Category/Aframe
- workshop http://vrlab-brussels.info/wiki/ThirdWorkshopQuest/PostWorkshopNotes
- entire presentation
- as slides in VR http://vrlab-brussels.info/wiki/Presentations/First
- D3js
- multi-users
- to explore
- capture for preview https://github.com/ashconnell/three-sixty
- additional controllers https://github.com/donmccurdy/aframe-proxy-controls
- explored
- sound https://aframe.io/docs/components/sound.html
- works except on iPhone, requries user action
- physics https://github.com/ngokevin/aframe-physics-components or https://github.com/donmccurdy/aframe-extras/tree/master/src/physics
- mostly works but no texturing of objects, animations also do not work (e.g. impossible to build a proper pinball machine)
- networking https://github.com/ngokevin/aframe-firebase-component
- works perfectly
- sound https://aframe.io/docs/components/sound.html
- lifecycle including https://aframe.io/docs/master/core/component.html#lifecycle-methods and related issue https://github.com/aframevr/aframe-site/issues/242
- JavaScript#ThreeJS
- in VR (motivated by SundayGeekBrunch2016InventingOnPrinciple)
- levels for engines
- https://docs.unrealengine.com/latest/INT/Engine/Editor/VR/
- https://labs.unity.com/project/introduction-to-unity-s-editorvr (Tweeted @Unity3D)
- Project Sansar Creator Preview (testing access requested)
- https://github.com/Unity-Technologies/EditorVR
- modelling
- live coding environments
- http://www.primrosevr.com
- http://toplap.org/live-coding-virtual-reality/
- https://github.com/lukexi/rumpus
- inDeck in Lua https://github.com/jmiskovic/indeck
- own homage to Papert in Hubs https://twitter.com/utopiah/status/1264131327269502976
- few more to expand https://twitter.com/utopiah/status/1304515753278930953
- learning
- texuring
- others
- levels for engines
Timeline
- cognitive science studies during SC02 around 2004
- during which I read one of my favourite research paper in cognitive science namely "Where brain, body and world collide"
- AR extension Overlay in late 2009
- 1st note from at least WithoutNotesFebruary11
- applied to Oculus in 2013 because... why not
- "At this time, and given your lack of work status in the US, we have nothing to offer you. Please watch our website for potential openings as we grow."
- tried Oculus in later 2014 via Hello Bank popup store in Brussels
- 1st event attended BeVRJanuary2015 then 1st hackathon VRHackatonBrussels2016 part of Portfolio
- tried to hire someone to make ThreeJS/PmWiki interface work for me via Job4Bitcoin in March 2015
- tought several workshops in 2015 via OpenTechSchool Brussels and at least 3 in 2016 via VRLab Brussels
- vAtelier.net started in 2015 motivated by the early 3DVisualization by myself due to the failed hiring for the job
- especially Demos and LessonsLearned
- GoldmanSachs early 2016 report considered for ManagingMyInvestments
- vrlab-brussels.info with its numerous workshops since early 2016
- actually complained 1 year before during BeVRJanuary2015 about the lack of "home-brew" projects!
- 2nd hackathon, 2nd "win" at VRHackatonUtrecht2016 in June 2016
- 1st hardware workshop resulting in 3 new designs in June 2016
- 1st large (~20 persons without previous setup) multiplayer demonstration during CafeNumeriqueBXL in June 2016
Vive
- https://www.reddit.com/r/Vive/
- http://www.vronlinux.com/articles/adventures-with-openvr-and-the-vive-on-linux.8
- Aframe
- hardware
- https://www.reddit.com/r/Vive/comments/4f5axk/a_comprehensive_guide_on_lighthouse_mounting_so/
- https://vrperception.com/2016/03/08/seated-htc-vive-experiences-with-one-lighthouse-station-is-possible/
- see also the reddit post related to getting extra makers
- now more officially https://partner.steamgames.com/vrtracking
- to test
- https://github.com/LibreVR/Revive/wiki/Compatibility-list
- Archean
- http://www.whirligig.xyz video player (via Michiel)
- tested
Budget Cuts (via Pierre)quite fun, puzzles in VR, always amazing to hide behind the edge of a wallown projectsworks!VRTXworks but still quite tricky, would have to follow a tutorial firstThe Lablots of neats demo including a fun arcade style drone themed gameAltSpaceown content in AltSpace e.g. http://vatelier.net/MyDemo/AframeAltSpace/
Aframe content with contollers e.g. http://output.jsbin.com/pocacis/
- design tips
(:vrview360:)/pub/360/ViveAtHome.jpg(:vrview360end:)
Design & UX
- Josh Carpenter
- https://blog.mozvr.com/quick-vr-prototypes/ with template
- SFHTML5 talk https://www.youtube.com/watch?v=ZOaOYTOpwyM
- Mike Alger
- the VR Book Human-Centered Design for Virtual Reality
- http://vrhig.com
- http://www.uxofvr.com
Experience reviews
- VRTX
- ✔: conveniently select (edges, faces, etc)
- ✗: low poly load, no scaling of object
- DesignSpace
- ✔: preloaded maps, easily add objects
- ✗: table outside of the chaperon
- Fantastic Contraptions
- ✔: physics to solve puzzles
- ✗: can't recombine previous part of solutions
- NVIDIA FunHouse
- ✔: fluids on virtual HMD, hairs, broken objects
- ✗: nothing particularly fun
- SoundStage
- ✔: node based interface
- ✗: links between node staying too long
- UnseenDiplomacy
- ✔: non Euclidian space, forced starting point with countdown
- ✗: key elements to solve puzzle outside the chaperone
- getspace
- ✔: ?
- ✗: ?
- Yours?
- ✔: ?
- ✗: ?
See also my Steam reviews.
To explore
- video
- video compositing with effects and transitions https://github.com/bbc/VideoContext#videocontext
- and more transitions https://gl-transitions.com/
- effects https://github.com/wizgrav/aframe-effects#aframeeffects
- environment detection https://www.microsoft.com/en-us/research/project/roomalive/
- with e.g. particle systems https://github.com/IdeaSpaceVR/aframe-particle-system-component
- video compositing with effects and transitions https://github.com/bbc/VideoContext#videocontext
- webVR replay
own projects using Aframe in Altspace e.g. https://output.jsbin.com/lexaduq via https://github.com/AltspaceVR/aframe-altspace-component- done, works well
https://github.com/stackgl/shader-school- cf Meetup event http://www.meetup.com/VR-LAB-Brussels/events/232559865/
- Shaders
- 5 take aways from Mobile World Congress 2016 by MediaCom via Melanie
- GfK 2016 Tech report via Zineb
- Exki bet
- 22 January 2016 Brussels
- Random stranger after a quick discussion asks me where VR will be in 5 years.
- My prediction is : in 2 years everybody in Exki Schumann will have tried it at least once, in 5 years most people there will spend at least 30min per month in virtual reality.
- Random stranger after a quick discussion asks me where VR will be in 5 years.
- 22 January 2016 Brussels
See also
ContainsPersonalYoutubeContentToMigrate
Thank you
Thank you first for organizing Print Screen and Yafo Creative's Digital Art & VR Residency. I believe the event itself will help to explore the boundaries of what VR can allow and how we can interact with the world around us.
Secondly thank you for taking the time to read my imperfect and lenghty canditure. It forced me to a certain extent to clarify my thoughts, which is precisely what I would like to offer to others in a more comprehensible fashion.
A special thank you to Itay Mayerovits for inviting me to apply and believing in what I'm trying to make and share with others.
Feel free to contact me for any question you would have.