From personal use
Related code https://github.com/Utopiah/Processing.JS-old-code
- to try to save canvas to images as a form of preprocessing as a wiki skin
var image = document.getElementsByTagName("canvas")[0].toDataURL();
- SVG shape used in WikiBrainMapping
- explanations of Innovativ.IT
./pub/skins/glossyhue/skin.tmpl deactivated for now
- few bugs, bit slow, out of date, still didn't integrated it as a full interface
- some visitors keep JS deactivated thus wondering why there is a blank space on top of each page
- now using Path:/pub/processingjsgraph/index.php to browse through Path:/pub/processingjsgraph/ generated visuals
- using
graphprocessing.php and gp_pageview_withingroup.php in code repository to generate visualizations
to generate visualizations
- adapted to I:Person/
 based on Person principles
based on Person principles
- note that the path is not handled properly and only quick fixes were applied here
- axes have been switched and scales increased to fit the property of the graph
- improved a group version and a page version by using different canvas size and scales
- improved by displaying little pictures of friends' head over their ellipse (not displayed for privacy reasons)

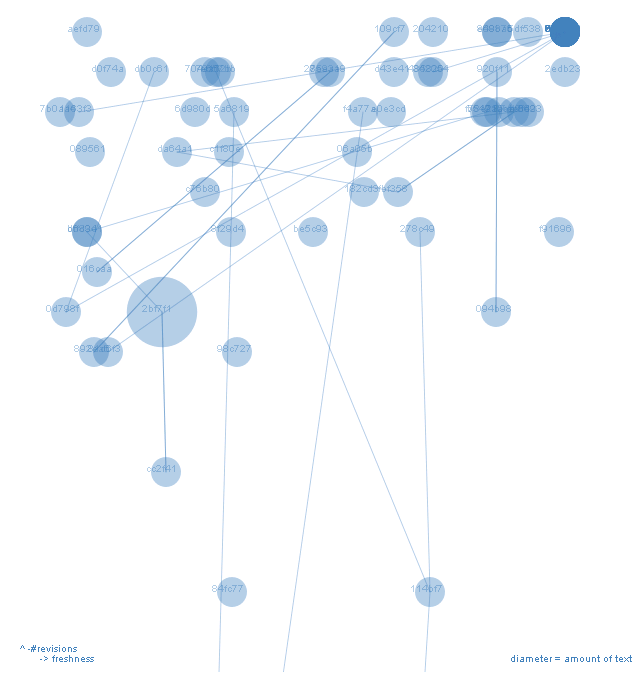
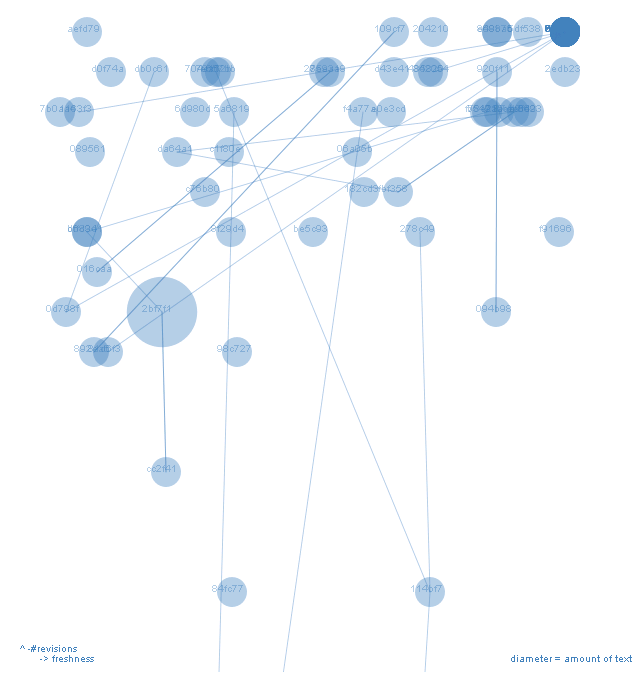
- e.g.
 (names replaced with partial MD5 for privacy reasons, non log scale)
(names replaced with partial MD5 for privacy reasons, non log scale)
- new circular visualization and supporting dragging
- but without proper angles and text/image dragging
- add pictures embedding (used with the "flower" of edition viz)
- structuring functions
- drawing functions
Processing.js specific
Conversion
Note: keep a minimalist mindset, Form follows function , the objective still is to be efficient (cf Information Visualization Manifesto) so visualization should provide a way to interact with data, providing affordance to detect patterns, infer correlations, modify the structure but not to "look pretty" (cf The Self Made Tapestry).
, the objective still is to be efficient (cf Information Visualization Manifesto) so visualization should provide a way to interact with data, providing affordance to detect patterns, infer correlations, modify the structure but not to "look pretty" (cf The Self Made Tapestry).
- bar graph
- graph layout engine
- specialized nodes visualization
- Seedea.org main visualization thanks to SeedeaOimpInterface.php cookbook
- try Wiki visualisations with JavaScript: Processing.js and Raphael by Matt Ryall
- root = list everything -> remove "/*" -> uniq(array) ->
- make new skin if required, easier to embed
- consider Seedea:Seedea/Visualization
 and its Ghost in the Shell proposal
and its Ghost in the Shell proposal
- including the "personal" barriers that could be used not on Seedea but here for the PIM ( FB_Wiki )and especially the transitions Internal_wiki <-> FB_Wiki
- consider Cognition#WikiBrainMapping for here ( FB_Wiki )
- use httpd or browser logs for activities, including paths
- use locally define
(:pagelogo: path/file.png:) with transparent form and correct size within ellipses to improve uniqueness
- social network
- Person visualization currently based on pmGraphViz
- use treemap to display data on the server
- meeting timing as color moving borders
- live browsing visualization
- probably inspired by WebAtlas NaviCrawler (unmaintained as of March 2010)
- jbilcke's tinaweb Standalone web project for the Tinaviz Java Applet
- Processing.js + Greasemonkey
Tests
The entire website (without PmWiki and Site goups) :
(:GraphProcessingEntryPoint:)
Very large, too slow, to correct.
Generated Processing.js code : http://fabien.benetou.fr/pub/rootgraph.pjs , note that as of April 2010 that's about 300 nodes and 600 links between them.
There is still to do
- groups by color
- zooms
- filter by groups
- filter as texts at the bottom of the page
- basket and other actions to drop pages on
Alternatives
To explore
Note
My notes on Tools gather what I know or want to know. Consequently they are not and will never be complete references. For this, official manuals and online communities provide much better answers.
 Fabien Benetou's PIM
Fabien Benetou's PIM